解决方案 》当前页
产品简介
提供单一的基于工作流的数据入口,统一的人员、组织架构、产品、经销商、门店及其他基础数据管理和维护、统一的业务视图和单一的数据视图、减少应用程序之间的点对点集成和接口成本、降低了数据清理的成本和冗余,维护业务数据的一致性、完整性、相关性和精确性,解决多个部门、地区、应用的业务基础和数据基础问题。
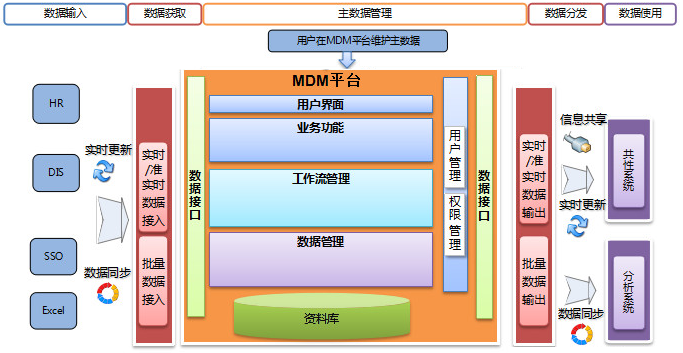
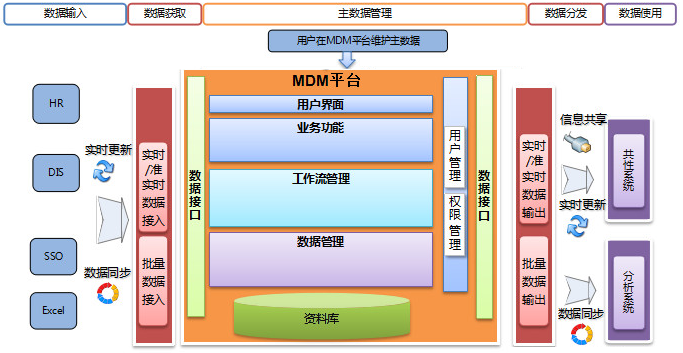
系统架构

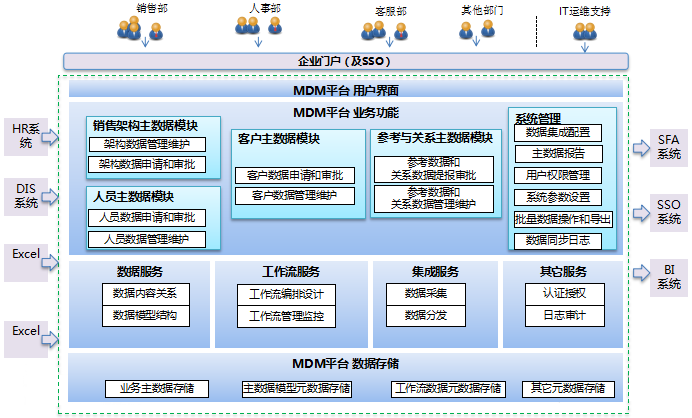
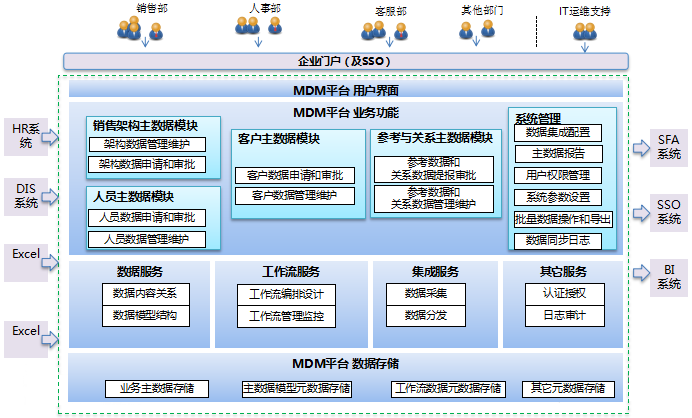
功能架构

提供单一的基于工作流的数据入口,统一的人员、组织架构、产品、经销商、门店及其他基础数据管理和维护、统一的业务视图和单一的数据视图、减少应用程序之间的点对点集成和接口成本、降低了数据清理的成本和冗余,维护业务数据的一致性、完整性、相关性和精确性,解决多个部门、地区、应用的业务基础和数据基础问题。